How To Use In Design
The quick and dingy guide to building websites in InDesign
We all know that to build an all-singing, all-dancing website with Adobe software, you'll demand Muse, Dreamweaver or Edge Reflow. Just when information technology comes to a quick and dirty website, what about InDesign? Ater all, InDesign has had HTML consign capabilities for some years now, right?
Off the top, I tin think of a dainty range of appropriate projects for just such a workflow. I've no doubt you can likewise. Starting time off, any mock-up and presentation work could more easily be produced in ID past a designer who uses that as their main day-to-day awarding.
Plus, while complexity gets all the attention, the fact is there are many sites on the web are simple, containing some headlines and art and body text - these would be another good lucifer. And who hasn't had a client ask yous to create marketing material where the contents are destined for both print and the web?
And if you've been paying attention, Adobe has been progressively adding more than and more multimedia and interactivity capabilities to ID over the concluding few years. Granted, these additions have been overtly targeted at their other export options - EPUB, Flash, SWF - but it does atomic number 82 1 to think InDesign was probably condign more capable in its HTML output, correct?
Well, possibly non. I gave it a try and hither's what happened...
Setting up
I booted up ID with a big smile on my face and a hot cup of java by my side one morning time this week. I was all ready to play with these export HTML tools I had seen before, but never had time to play with. Yes, I was excited. Plus, I naively assumed, this was going to be a snap because these options had been around so long, they must be nicely polished past now, right? Yeah, well... maybe not.
I opened InDesign CC and cull File>New...>Document (Ctrl/Cmd+Due north), and right there you will see an option under the 'Intent' pop-up carte du jour for 'Web' utilise.
Choose it and it gives u.s.a. some basic webpage criteria filled in for us, and an option for other standard-ish web page dimensions. Though the default of 800x600 feels very circa 2007, I went with that for this examination in hopes it somewhat eases the brunt of creating multiple format versions. Life is a compromise, right?

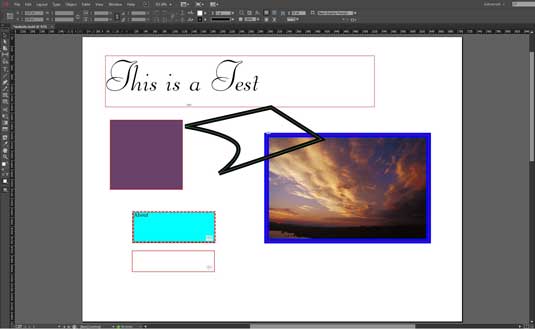
I then began laying out a test folio that would never win me whatsoever pattern awards, but I merely wanted to throw some bones page elements on a folio and export to see what I would get.

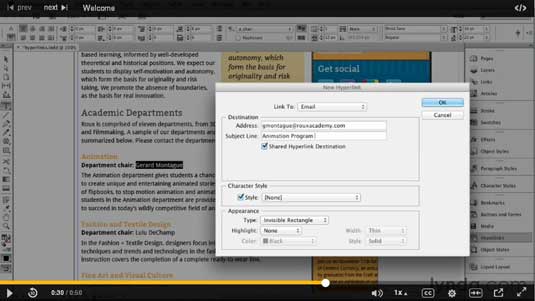
Every bit you lot can see in the image, I plopped on a line of not-system text, 2 boxes, one with an paradigm and the other with a solid fill up color, and a pen-tool shape. I too included a couple of navigation control buttons, but to see if they would work.
Starting time fourth dimension unlucky

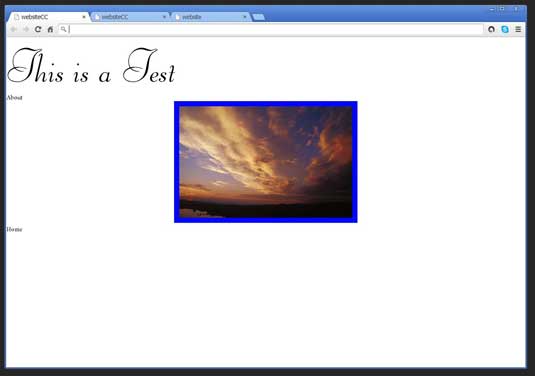
What I got was a mess (and I'grand not talking about the pattern correct now). You lot can see in the first webpage sample prototype that the filled box and the pen tool chemical element didn't even testify upwardly. But it takes more than that to deter me. I tried once again. Hmmm... and again.
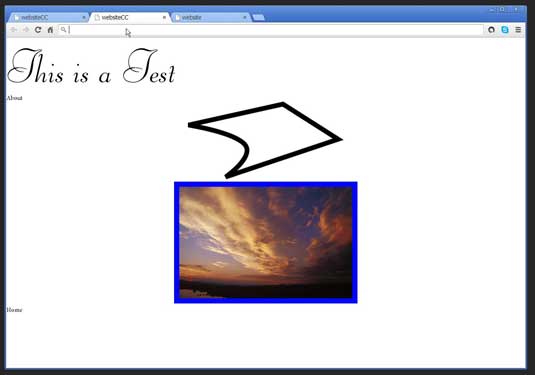
I reasoned that if the box with the JPEG paradigm was showing upward, that putting one in the pen tool element might do the aforementioned affair, so I created a 1-pixel square JPEG in Photoshop and drag/dropped it in. Success! This worked and in the side by side image of the rendered website, you can meet this.

Unfortunately, yous can now besides now encounter how the elements were not in the right positions. Tried every bit I might, noting I could retrieve of made whatsoever significant comeback.
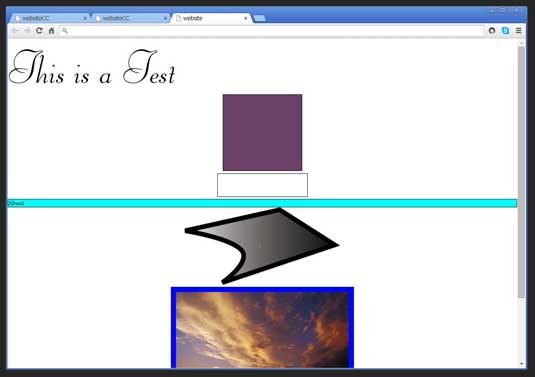
I so tried it in the but-released InDesign CC 2014.

Yous can encounter in that image that the export option in this version had some improvement. It rendered the solid make full box, and a slope fill in the other pen tool chemical element. But the layout was even so very wrong.
Wrong direction
I realized I was not going virtually this right, and it certainly was non going to exist as piece of cake and painless every bit I had starting time assumed. So I sought out some expert communication in this narrow expanse. Again to my surprise, there was scant information on the subject to be found on the web, until I came beyond a very talented designer with serious technical chops named Michael Spud.

Murphy was kind enough to brand time to speak with me about this subject field he may know more than nearly than anyone else. In fact it is probably safety to say he had brought this to a high art, every bit with his other visual creations. He was able to shed a lot of lite on this bailiwick, and shares it all in corking detail in a series of two courses on the subject published by lynda.com.
The courses are InDesign CS6 to HTML and InDesign for Spider web Design.
How to do information technology right
Murphy explained: "When repurposing InDesign content as HTML, there are two built-in consign paths: EPUB (either Stock-still Layout or Reflowable in CC 2014) or HTML. Both destinations crave consistent employ of styles (Character, Paragraph, and Object) throughout your project, and that all styles be connected to an HTML equivalent (eastward.g., the p tag for paragraphs, h1, h2, h3, and and then on for headings, and em or strong for italic or assuming, respectively). These let you maintain the structure and organization of your content, simply not its advent.
"For appearance, InDesign can generate CSS for both EPUB and HTML. However, the CSS InDesign generates strives to preserve the settings you lot've practical to a print layout (e.k., a book or a magazine article) and in that location are as well many differences between the print- and screen-based reading experiences for that to produce optimal results.
"Because of this, it'south unlikely that you'll get from start to finish without tinkering under the hood and getting into at least the CSS, if non the HTML markup itself."
He went on to explain that typically, the HTML you'll go out of InDesign will be most useful if y'all have an existing CSS you're targeting (eg, a boilerplate CSS y'all use for EPUB projects, or a CSS used by your site or its content mangement system).
In that situation, you can merely make the necessary connections between your InDesign styles and their respective HTML tags and CSS classes. Those options are institute in the Export Tagging areas of the Paragraph, Character, and Object Style Options dialogs. In the case of Object Styles, think of each object to which a manner is applied every bit a DIV within your HTML and tag information technology accordingly.
Cold, hard truths
While EPUB consign is more predictable, web export is always trying to hit a moving target. Thus, InDesign'south HTML export merely won't give y'all easy web-ready output of your impress layout. Information technology'southward only going to give you lot your content - text and images, in the desired order - with appropriate HTML markup for repurposing on the web. Fifty-fifty with that limitation even so, it'due south a faster path and far less repetitive than doing information technology manually, particularly when you've already established the formatting and hierarchy in InDesign.
"For example," Michael explains "every month I export a full month'southward worth of mag articles from their InDesign layouts to HTML for posting on the magazine's web site. With consign tagging built into the styles in my templates, the process is fast, relatively make clean, and eliminates repetitive piece of work and potential human error from the equation. So taking full advantage of the feature ultimately comes downward to realistic expectations and the willingness to do the necessary upwardly-front end prep in your documents, templates, and styles."
So, yes it can be washed, and done well. It'south just that one needs to approach it in a systematic manner and set up a good workflow. All of which means we are not talking almost a unproblematic one-off project. This is best suited for those that have reasonable amounts of recurring content that needs to be brought to the spider web, and a content management organisation or workflow that will support it.
Using a plugin

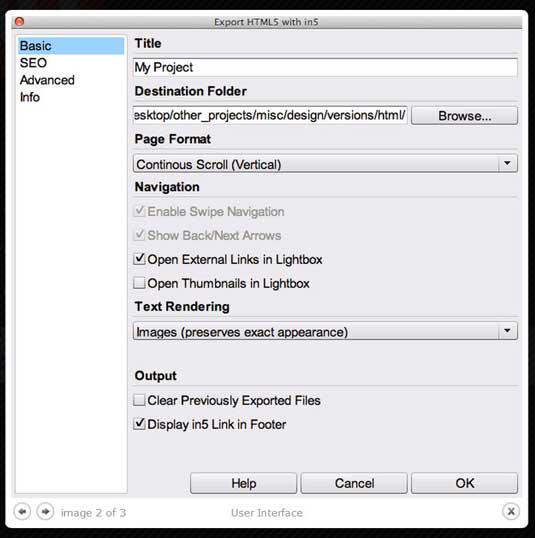
So what about a plugin? Glad you asked! If all of that information above has your head spinning a bit, y'all aren't alone. For the non-technical there is the culling of using a plugin called In5, made by Ajar Productions. In5 adds an boosted export option, chosen "Export HTML with In5..." right below the export that is natively in ID.
The options in In5's dialog box have those of the native version, plus additional sections like SEO. The results, when all goes well, are a very useable webpages and site. This is a smashing option to have, particularly in an niche area that has scant few options.
The lesser line: it would be dainty if InDesign was the publishing Swiss Regular army knife I was hoping it was. To Adobe's credit, they are working hard to bring u.s.a. these tools. But as Michael Tater pointed out to me, the differences between the two formats, impress and web, is so neat bridging that gap is hard.
Words: Lance Evans
Lance Evans is creative director of Graphlink Media. He has written books on 3D, and produced the 3DNY Seminars for Apple tree and Alias.
Related articles
How To Use In Design,
Source: https://www.creativebloq.com/indesign/build-websites-61412106
Posted by: jacobsthujered.blogspot.com


0 Response to "How To Use In Design"
Post a Comment